In ADF 12.2.1.1, released a couple of weeks ago, we had many new features as you can see in my previous post ADF 12.2.1.1 has been released: Bug fixes and lots of new features.
One of them is the DVT component Tag Cloud (af:tagCloud).
In this example I am going to show a quick overview of the component. I am going to use Jobs and Employees tables of HR schema.
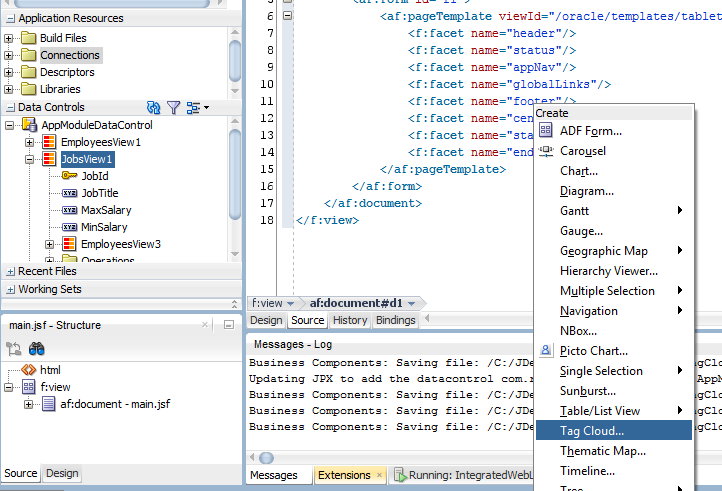
In order to create the component we just have to drag and drop the desired viewobject into our page and select ‘Tag Cloud’.
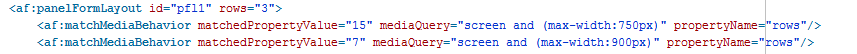
In the wizard we have to provide at least 2 fields: ‘Text Value’ that will be de displayed value in the tag cloud and ‘Relative Size’ that will determine the size of each item.
We can also create Grouping rules to make each group to have a different color or to highlight the items of the group when we hover them, etc.
If we run the application, by default we will see something like this (rectangular layout).
Cloud layout is also available.
We can also set a selection event in the tag cloud.
We need to set selectionListener, selectedRowKeys and selectionMode properties.
Using the tagCloud in a Master-Detail:
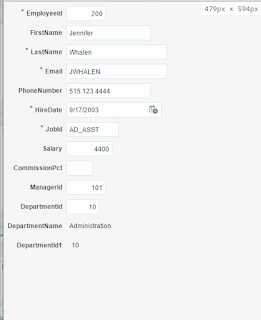
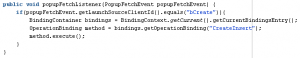
In tagCloudItem we can set an actionListener where, for example, we can show information about the selected value.