In the last release of Oracle Mobile Cloud Service, Oracle Mobile Application Accelerator (Oracle MAX) and Location Services were released. In my first technical post about MCS 2.0 I am going to focus on Oracle MAX, the new tool that allows us to create applications without coding, and that will enable business users, and people that doesn’t know about programming, to build applications easily.
This is a 2 part post where you can find:
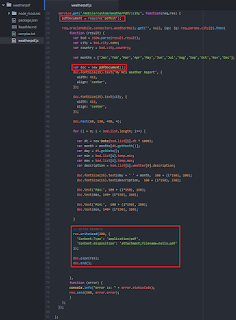
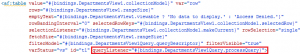
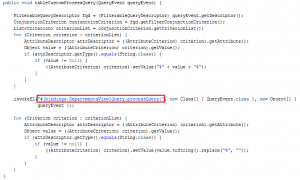
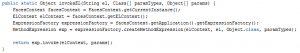
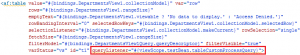
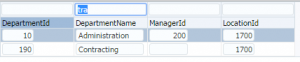
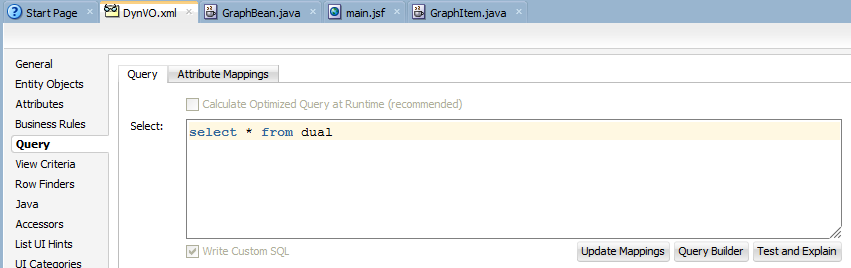
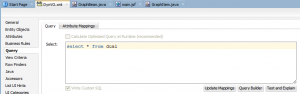
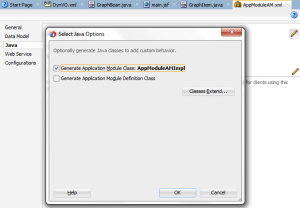
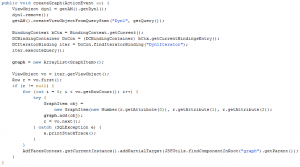
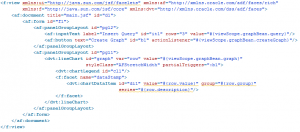
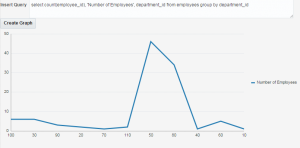
In the first part of this post we built a Custom API that we will consume from Oracle MAX.
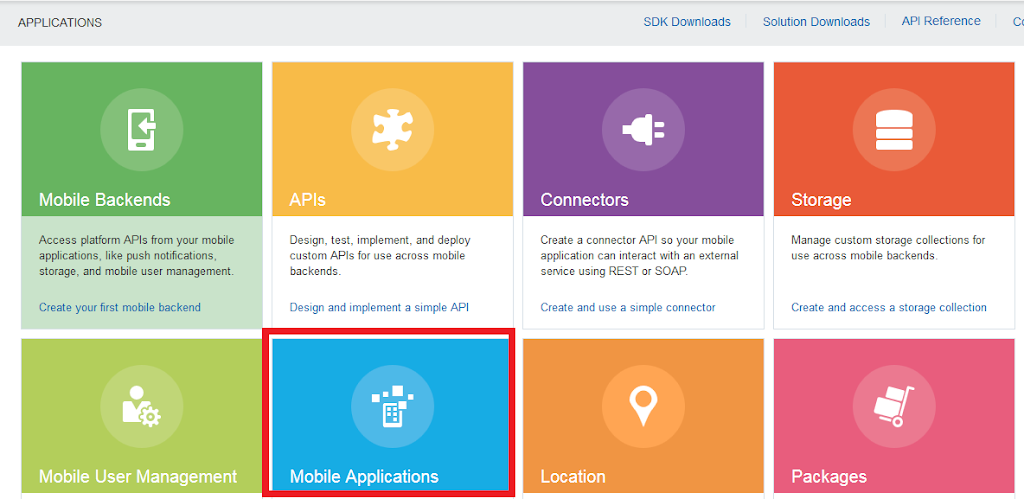
In order to access Oracle MAX, In Oracle MCS applications menu, we have to click on Mobile Applications.
If we want to allow a business user to access Oracle MAX we need to asign them MobileEnvironment_BusinessUser role. Any other user should not have this role as it will not be allowed to access Oracle MCS itself.
This is what we will see the first time we log into Oracle MAX. As we don’t have any application, we can just create a new one.
Once we click on New Application, we will see the first wizard. We have to set the name of the application. This is the name that we will see in our device.
The next step is to define the layout among the predefined ones.
In the next step we are going to set a name to that screen, in this case it will be Posts.
The last step is to define wat we want to see in that screen. we can choose from empty screen (we will be able to add any component), list, form and dashboard.
We are going to pick list in this example.
Once we have finished the wizard, we can see that our screen is based on what we selected in the last step of the wizard, and now we can make some actions on it that we can see on the right hand side of the page.
We are going to start with Add Data. This will allow us to associate data to the list component.
In this step we just have to click on Add Service and look for the API we want to consume.
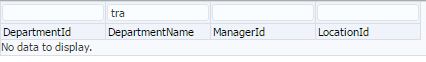
After we have selected the API, we can choose the business object that we proviously created. This appears as we create getPosts schema.
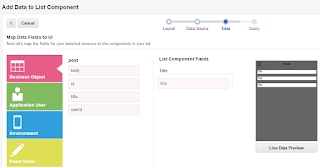
We have to drag and drop the desired fields into the list items. We can see a preview by clicking on the button.
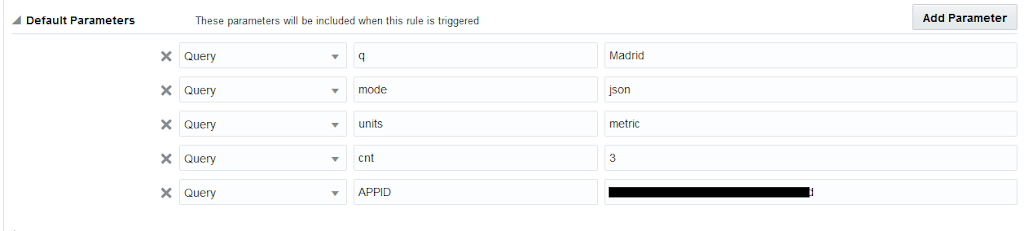
After associating the data to a component, we will see a menu on the left where we can choose user, evironment information, or setting a fixed value to set as query parameter if the endpoint we are consuming has a parameter,
We have just finished our first screen.
Now we are going to add a detailt screen were we will be able to check the information on a single post.
In we click on Add a Detail Screen we will see a wizard like the one we filled when creating the first screen.
After that we will see this page, this is the designer page where we can do:
- Add Components: we can choose lists, forms, charts, etc.
- Add Actions: we can define actions and add gestures to our page.
- Modify properties
How we develop the second screen? Well this is easy, just follow the wizards as we did with the first screen.
Once we have finished the application we can deploy it to our device (the second button) or test it right in the browser (the first button).
If you want a user to deploy the applications you need to set that use ‘Max Application Deploy’ role.
If we click on deploy button, Oracle MAX will start building our application and once it is finished we can see the QR code to download the application.
In order to install the application in our devices we need to have installed Oracle MAX application.
This is what Oracle MAX application looks like.
We can click on Edit button to remove the existing aplications or click on add button to add our Oracle MAX applications.
Once we have added our application, scanning the QR code, we will see the posts lists.
And the post detail if we tap in the post.