A couple of weeks ago Oracle released ADF 12.2.1 with many cool features and one of them is the Theme Editor. With this new tool you can change the look and feel of you application by selecting the desired style of the components and see the changes automatically right in the browser. This tool can help developers who are not experts in CSS to build applications with a great look and feel.
We have to make a couple of things in order to use the theme editor.
First we have to create a new application based on an existing EAR file.
The EAR file we are going to use is located inside our 12.2.1 Middleware Home, in my installation this path is:
After that we just have to click on Finish to create the skin editor application.
To start the Theme Editor we have to run that application by runing index.html file.
Once the application is runing we will see this:
We are going to create a new skin so we have to click on ‘Create Theme’ button. A popup will appear where we have to put the name of the theme and also select the skin we want to use. We can choose Skyros or Alta as our base skin.
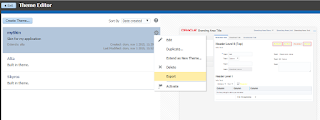
Click on ‘Save and Close’ and we will have our theme created. By clicking on the right button we can for example edit, delete, duplicate or export our theme. We will come back later to export the theme but at the moment we are going to edit it.
Once you click on edit, we can see some tabs in the top of the page where wecan change property values of some components, and in the bottom of the page we have a real time preview of our skin.
A quick example of what can we do is change our buttons style.
When we have finished our skin work we have to click ok ‘Save and Close’ in the top right of the page.
Now we can use this skin in our application by exporting the theme.
After exporting the skin we can use it by importing the jar file we have just generated in our application.
We also have to select this skin as default skin by selecting it as ‘Default Skin Family’ in ‘ADF View’ menu in project proeprties.
Now if we run the application we can see that the skin that we applied in the theme editor applies to our application.
If we don’t get the look and feel that we expected using the Theme Editor we can also extend the skin we have just created and add our custom CSS rules to skin our application.
You can get more information about the Theme Editor and about using skins in an ADF Library JAR file in these links: