In the lasts post about Oracle Mobile Cloud Platform I already told that you can connect to a external SOAP/REST web service, but you have to do it through a connector. We have also to keep in mind that with REST API or Android/iOS SDK you cannot call directly a connector, you have to call a custom API that will make the call to that connector so we will also have to make a implementation of out custom API using node.js.
You can download this example from my
Github repository.
In this post I am going to show with a quick example how easy is to create an API that makes a call to an external REST web service.
The steps we are going to do are:
- Create a Mobile Backend (MBE)
- Create a Connector
- Create, design and implement an API.
Create a Mobile Backend (MBE)
A Mobile Backend is the gateway through we will make any API (custom or platform) call, so the first step is to create one.
In the Developer Portal we have to make click on Mobile Backend and in the next page we have to click on “New Mobile backend” and fill the required fields like name and description.
Create a connector
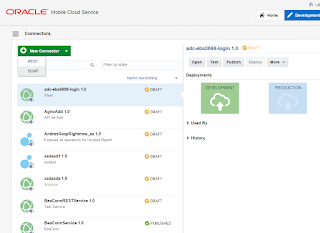
A connector will let us to make a external webservice call from MCS, so in the Developer Portal we have to navigate to Connectors.
In connectors page we have to click on “New Connector”, as type we pick REST and then we fill the name and the web service url.
In this example I have picked a public rest weather API:
api.openweathermap.org/data/2.5/weather?q=Madrid
Once we have created the connector we can skip until the last step, “Test” and just click on “Test Connector” to test our connector.
As you can see the web services give us weather data of Madrid as we put ‘Madrid’ in the url parameter.
Now we have connected MCS with a external web service, but as you can imagine we should make our connector parameterized so we don’t have to create a connector per city.
we have to make a couple of things to get it working:
First we have to edit the connector url and remove “?q=Madrid” from it.
And we have also to add a rule to our connector. To do this we have to go to rules step in our connector and click on add new rule.
In this case we are going to add a new parameter that will be associated to all the calls that we will make to this connector.
It is possible to associate a rule to a specific resource or a certain HTTP methods.
Now we are going to test that our connector works with the parameter.
We have to navigate to ‘Test’ and fill the input next to ‘Local URI’ with ‘?q=Barcelona’.
If we don’t fill the input the connector would use the default value we set in the rule.
As you can see the call has been successfuly made and the connector gives us the weather of Barcelona.
Create, design and implement an API
In the last step we are going to create an API that will call the connector.
Inside our MBE we have to create a new API.
We have to fill the name of the API and click on ‘Create’
Now that we have created the API, we have to design it.
In order to call the API anonymously so we can avoid creating any users or roles we have to head to Security and select ‘Allow Anonymous User Access’.
The next thing we have to do is define the endpoint of our API.
Our endpoint is going to have a parameter that we will define as {ciudad}. We have also to define endpoint methods.
In this case we are going to create a GET method so we have to click on ‘Add method’ button and select ‘GET’. At this point we can define the diferent responses that we want and add mock data so our mobile application developer can start building the app.
As we are not going to use any static data and we are going to make a call to the connector we are not going to add any response.
Now we click on ‘Save’ and then head to ‘Implementation’.
Here we can implement our API logic using node.js by downloading a JavaScript Scaffold.
The JavaScript Scaffold is a zip file that contains:
- package.json: This is a config file where we can add the API dependencies.
- tiempoporciudad.js: This is the javascript file where we will add the logic to our API. The name is the same as the API in MCS.
- samples.txt: This file contains some implementation examples.
To start the implementation we have to add the connector as a depencency to our API. So we have to edit package.json and add the connector URI and connector version.
After that we will edit the lavascript file tiempoporciudad.js.
The point here is to get the parameter (ciudad) of the request and execute a GET call to the connector passing the value we get as parameter. The last thing is to include the response of the connector’s call in the API response,
Once we have our API implemented we have to put both files inside the zip that we downloaded and upload it to MCS.
At this point we have created the Mobile backend, we have connected to a external web service using a connector and we have created an API associated to the Mobile backend that makes a call to the connector.
The last step is to test our API to see if everything works fine.
We have to head to our API and click on ‘Test’ button and fill the name of the city. We will use Barcelona again to test.
If we click on ‘Test Endpoint we can see that the API returns the weather of Barcelona.