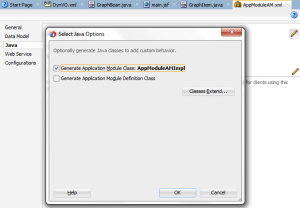
One of our customers required to filter data in a page with a tree component. Using Ashish’s post I am going to show you how to filter both parent and child nodes having just a single filter value. This can also be applied to treeTable component.
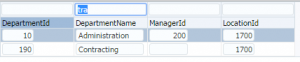
The first thing we need is a tree component and data structure, in this case we are going to use Oracle’s hr schema tables: Departments and Employees.
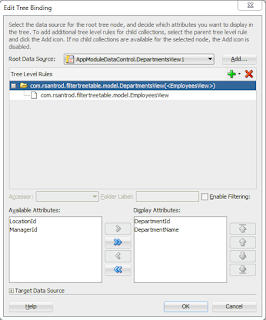
In our page we drag and drop DepartmentsView from datacontrols palette and create a tree component.
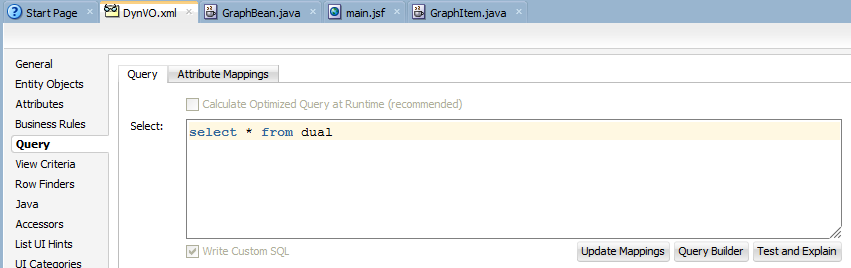
The next thing we have to do is to create a View Criteria in Departments View Object (parent).
We also have to crete a View Criteria in Employees View Object (child).
We have to expose setter method of the bind variable in parent View Object.
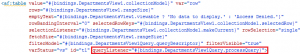
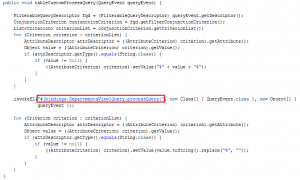
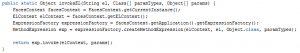
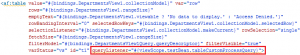
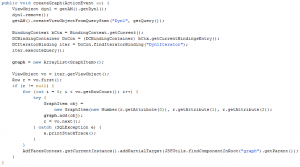
As we exposed the bind variable in parent, we need to pass that value to the child by overriding createViewLinkAccessorRS method in parent View Object Implementation class (DepartmentsViewImpl.java)
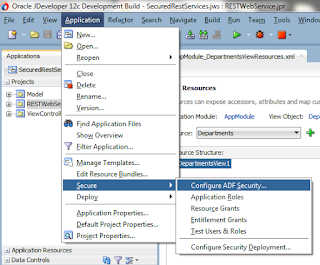
The last step in the Model is to set a default View Criteria in parent View Object. To set it we have to right click on the View Object instance in our AppModule, click on ‘Edit’, select the View Criteria and click on ‘Ok’ button.
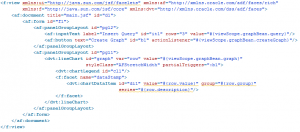
The Model is now finished, we now have to drag and drop the setter method from the data controls palette and create an ‘ADF Parameter Form’ so we can provide the filter value.

This will create ‘setsearchValue’ method binding in the pageDef. We also need to create a Execute operation of the parent View Object and call both operations from the ‘Filter’ button ActionListener.
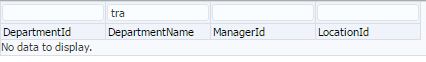
This is how we should have the page.
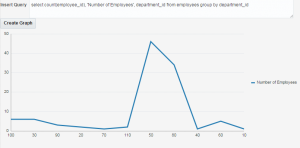
If we run the application we can see the if we filter by ‘pat’ we just get values that contains that string.
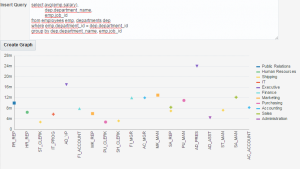
If now we filter by ‘les’, we can see that we get values with ‘les’ string in both parent and child nodes.