In one of the other posts about MCS i showed how easy we can create an API that makes a call to an external REST web service. MCS Connectors also allows to connect to a SOAP web service. Although there is a couple of different things I am going to start the process from the beginning.
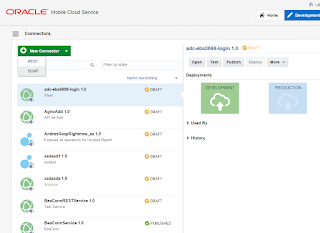
We have to head to Connectors page, click on New Connector button and pick SOAP sub menu.
In the popup we need to fill some information including the SOAP web service URL.
We are going to use a public weather service:
http://wsf.cdyne.com/WeatherWS/Weather.asmx?WSDL
Our connector has been created. Now we can configure settings like connection timeout or add security policies.
In this example we are not going to add any extra setting so we can continue to the last step, Test.
As you can see although this is a SOAP web service, the tester let us introduce a JSON payload.
This is one of the great things of MCS, the SOAP Connector uses a JSON translator and transforms automatically the JSON that we are going to use to the xml that the SOAP web service needs.
Now if we set a zip code into the JSON and click on Test Endpoint we can see that the web service returns us the weather of that zip code.
- Create and Implement a Coustom API.
Now that the connector is up and running we need to create a Custom API that will make the call to the connector.
We have to navigate to APIs page and click on New API.
In the popup we have to fill the name of the API and a short description or upload a RAML file.
Now there is a setting we have to change in order to avoid authentication and having to create users. Head to Security option and be sure to select On in Allow Anonymous User Access.
We need to create an Endpoint we click on New Resource and add {zipcode}. This is the parameter that our API will need to send it to the connector call.
After that, clicking on methods (in the right hand side) we will add a GET method.
Now that we have designed the API, we need to implement it by downloading the JavaScript Scaffold.
In the zip file there are 4 files.
package.json is the file where we can set the dependencies of our API, in this case we have to add our connector’s URI.
In myweatherapi.js file we have to make the implementation.
There is a couple of things that differs from the REST connector call.
- In the URI of the connector we also have to add the name of the method that we are going to call, in this case GetCityForecastByZIP.
- We need to build the JSON that we will send to the connector.
To achieve the second point we can use the example payload from the connector tester and put zipcode parameter.
After building the JSON we have to make a post call to the connector.
Once we have finished the implementation we have to pack the files in the same zip filethat we have downloaded and upload it to MCS.
The last step is to test out API. Just type a zip code, select the MBE and version and click on Test Endpoint. You will see that the API works and returns us the weather forecast.